Control Girder actions from website: Difference between revisions
From ETCwiki
Jump to navigationJump to search
No edit summary |
No edit summary |
||
| Line 36: | Line 36: | ||
*Check your girder main window to verify the 'Event String' and 'Event Device' are both set correctly | *Check your girder main window to verify the 'Event String' and 'Event Device' are both set correctly | ||
*Test the event shortcut on the events.html page | *Test the event shortcut on the events.html page | ||
[[Category:Girder]] | |||
Latest revision as of 18:17, 24 July 2015
Girder comes with a mini website server running inside it. The server supports SSL, password or no password. From the Girder website, one can send eventstrings to Girder, or click on links that launch a specific Event String.
To launch an event from the Girder website:

- Enable girder httpd server
- Create a new action in girder, Speak (voice) and enter 'Girder website action'
- Add an event to this action (right click, add event)
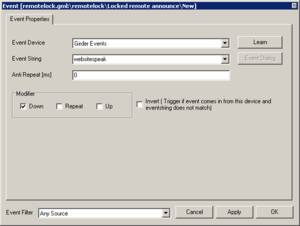
- Event Device 'Girder Events'
- Event String 'websitespeak' (without quotes)
To test this Girder web based event:

- Navigate to your girder website on your computers internet browser with either:
- Method 1: IP address - http://192.168.1.100 (replace with your girder computers IP)
- Method 2: Computer name - http://girderservername
- Once at your girder website, click 'events' in the top navigation bar
- You should now see the form to enter an Event String and Event Device Number (see screenshot on the right)
- For the event string in the website form, enter 'websitespeak' without quotes
- For the device number, enter 18 (18 is girder events)
- Press 'Send Event' and that should trigger the event 'websitespeak' in Girder we setup at the beginning
Creating custom girder website interface
If you are an advanced user, the Girder website can make your Smarthome many times easier to access and control. As long as you know simple HTML or have an HTML editor, you can create a web page with your own layout and color scheme, and any features you want. You can add picture buttons for events, or even make a picture of your floorplan with icons to control each light.
Girder website - event/action shortcuts
- Open the file events.html that is in your Girder website root directory
- Scroll to any part in the body of the HTML and paste this link:
<a href="" OnClick='return SendEvent("websitespeak", "18");'>Website Speak</a>- Save the file and navigate to your Girder website in your browser
- There should be a text link that reads 'Website Speak' and clicking this will trigger the action assigned to the event string 'websitespeak' when you click it
- Change the text to an image using simple HTML.
Girder Website Control Troubleshooting
- make sure you are using the GIRDER httpd server included with Girder.
- Make sure your HTML head section has the girder.js referenced.
- Check your girder main window to verify the 'Event String' and 'Event Device' are both set correctly
- Test the event shortcut on the events.html page